Headless Shopify Store

A statically generated & headless Shopify store built using Gatsby & the Storefront API
Shopify + Gatsby
Gatsby, for those who are unfamiliar, is a powerful React/GraphQL based static site generator. You can source data from anywhere (e.g. your CMS or an API) and during build time, Gatsby can generate static pages based off your content, while providing React hydration where needed. For a smaller shop with a limited inventory, this allows for building an insanely fast ecommerce experience that feels like a native app. In our case, we can use the GraphQL Shopify Storefront API to source our product page data.

Animated Interactions
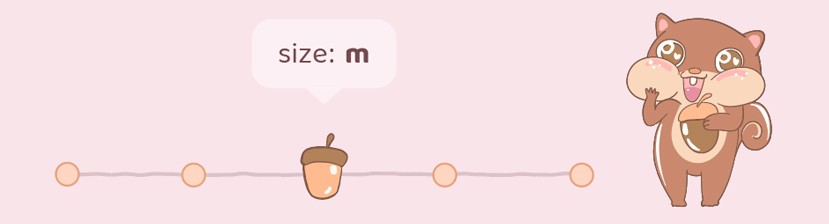
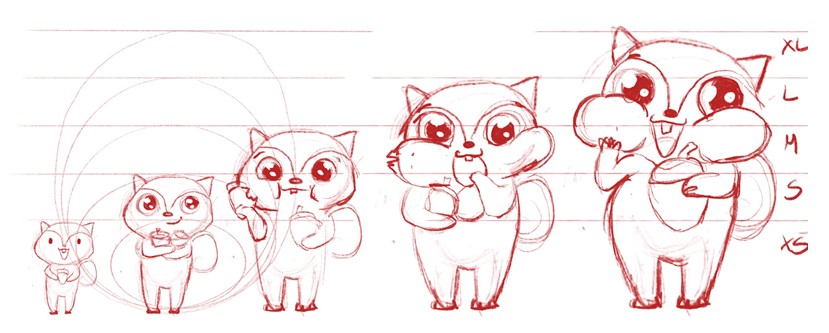
The goal for this project is to provide a really fun and interactive user experience based around our characters. For example, when on a product page for a t-shirt, the size selector is an interactive slider which progressively animates our chipmunk growing in size (he really likes acorns).


More to come
I am currently developing this project. Full write-up to come.