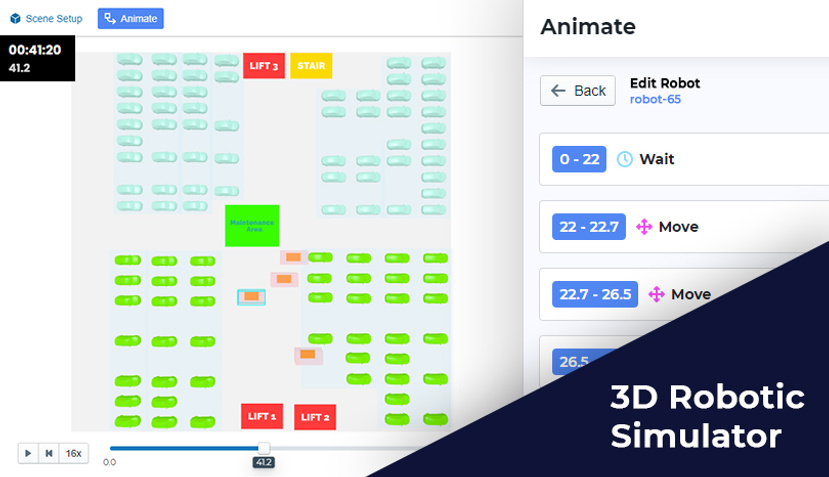
3D Robotic Simulator

A simulation creation & editing tool for robotic pathing built with ThreeJS & React
Automated Parking
A robotics company, that specializes in parking automation, needed a tool to help visualize how their systems could be implemented in various parking garage structures as a part of their sales process.
Automated systems like this can be much more efficient with space, allowing garages to accommodate many more cars than they typically would be able to with a traditional “park yourself” model.
Scene Setup
With my simulation tool, you can create multi-floor layouts that represent a particular garage. Place labels, car stalls, robots, etc.
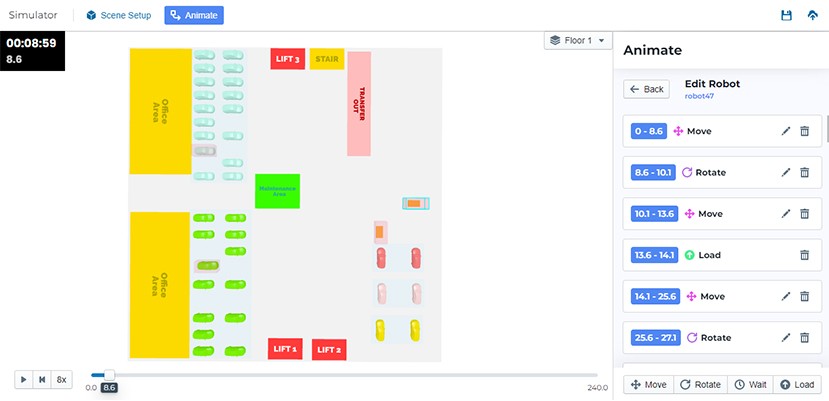
Animation UI
Robots can be animated through various actions where they can move around the scene, pickup cars, change floors, drop them off, etc.
Playback
Playback controls make it easy review and edit the simulation.
Tooling
I leveraged the awesome Javascript 3D framework ThreeJS using the React wrapper library React Three Fiber. Paired with Zustand for ultra fast transient state updates, it was a killer combo. All deployed within a NextJS app on Vercel.