Advanced LED Home Lighting System

An advanced customizable home LED lighting system that is controlled through the web app or Amazon Alexa
Why build your own LED system?
We had been wanting to install some under the cabinet LED strips in the kitchen for some time. Consumer options that we looked at were either a single color only (e.g. white) or basic remote controlled presets that looked sort of cheap.
I saw this as a great opportunity to tinker with some electronics and build my own solution.
What does it do?
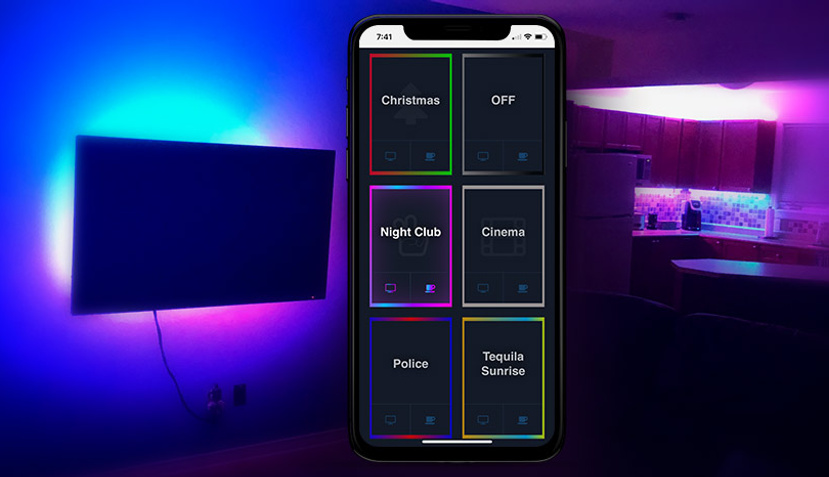
Create your own looks
Using the web app (built with React, Express, MongoDB & Lambda Serverless), you can create your own look presets with complete control over colors and animation settings. When creating a look, the lights will update live around you as you make edits, this is great for a live preview.
Once happy with your look, it can be saved to the dashboard where all of your looks can be seen.
Control various areas of the house
The system is integrated with LEDs behind the TV and surrounding the kitchen cabinets. These seperate areas can be in-sync with one another or be controlled seperately depending on the mood you are trying to create.
Amazon Alexa integration
Our most common use case for the LED’s are for watching TV. We like to have the LED’s set to a steady white color. Amazon Alexa integration has been added for this purpose which let’s easily turn ‘Cinema’ mode on or turn off the lights without needing to take out your phone.
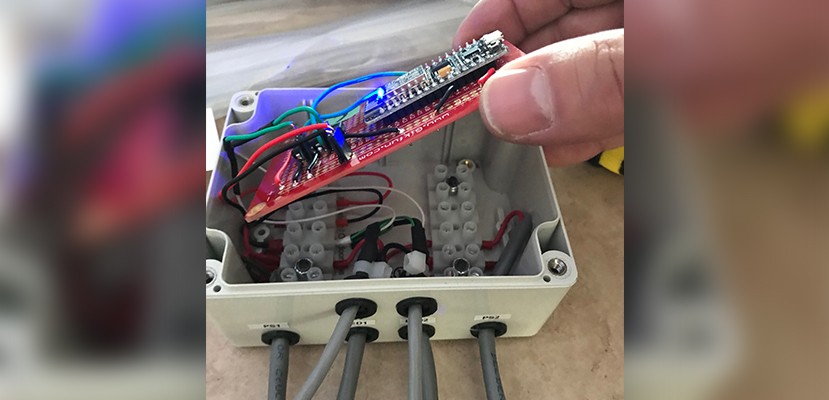
How does it work?
I used a Node MCU ESP8266 microcontroller for the brains of each node (TV/Kitchen). The lights are WS2812b LED strips and are powered through 5v 10A power supplies.
These are all connected to a cloud MQTT server through WiFi where all the communication runs through (including the web app).
With the dynamic nature of the system, there are no hardcoded “light modes” like others may have. All the lighting information is user created and stored in a MongoDB database, and when called upon, will be sent as a JSON embedded string through MQTT to the microcontrollers. This includes, Animation settings, color gradient, icon, title, etc.
"title":"Night Club""speed":3000"mode":"Gradient Slide""icon":"fa-hand-peace-o""tv_active":false"kitchen_active":false"colors":"hexcolor":"#ff00d2""slider":0"hexcolor":"#9c00ff""slider":104"hexcolor":"#09b9ff""slider":181"hexcolor":"#ff00de""slider":255"colorbytes":02550210104156025518191852552552550222"colorstring":"#ff00d2 0%, #9c00ff 40.78431372549019%, #09b9ff 70.98039215686275%, #ff00de 100%"